Недавно к нам поступила интересная задача – создание сайта для компании, организующей морские перевозки на пароме между Владивостоком и Южной Кореей. Заказчик хотел, чтобы сайт был доступен на трех языках: английском, русском и корейском. Он сам взял на себя ответственность за переводы и выразил желание в дальнейшем самостоятельно обновлять контент. Это поставило перед нами двойную задачу: с одной стороны, нужно было создать уникальный и привлекательный дизайн, с другой – обеспечить легкость редактирования содержимого.

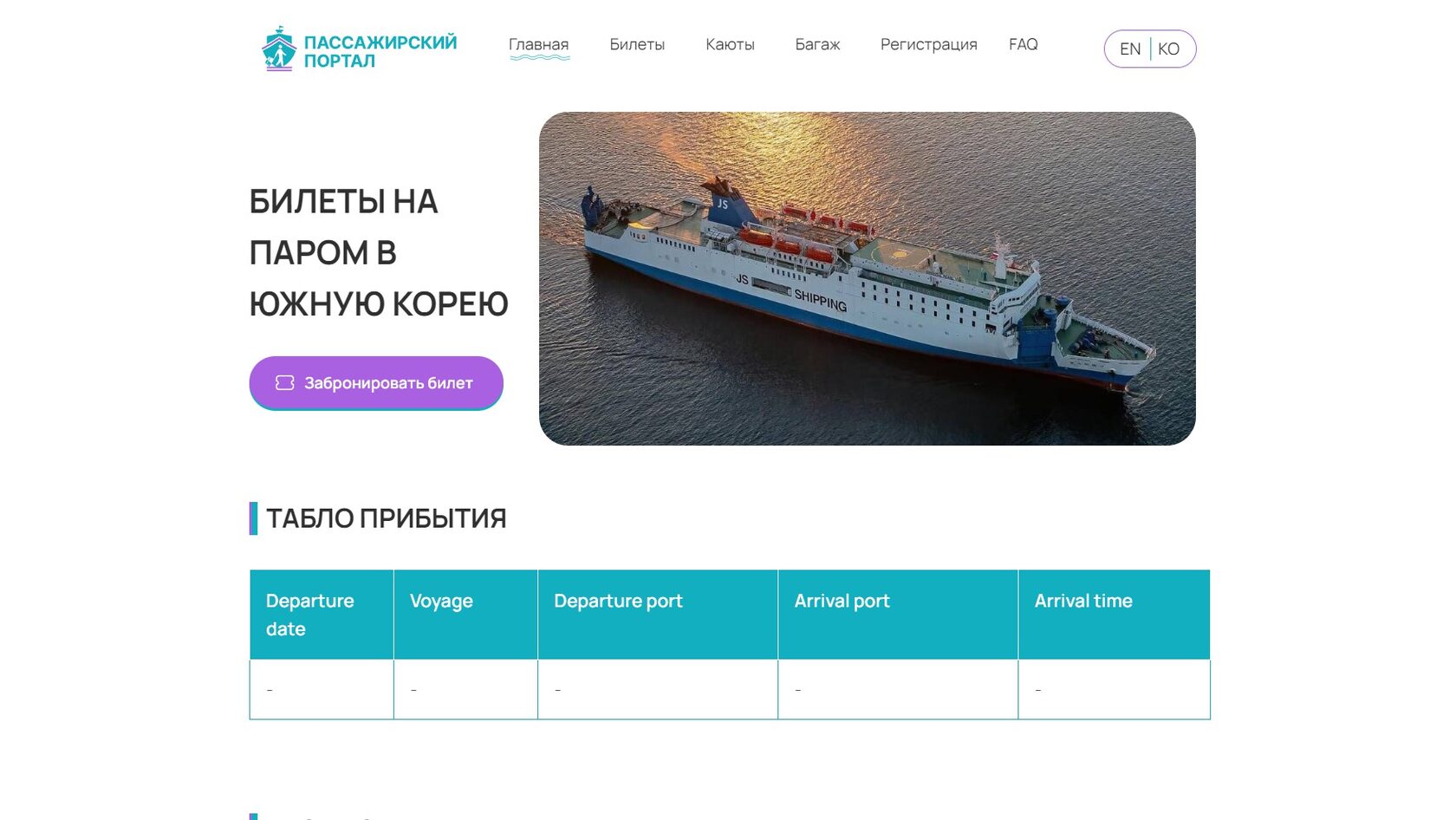
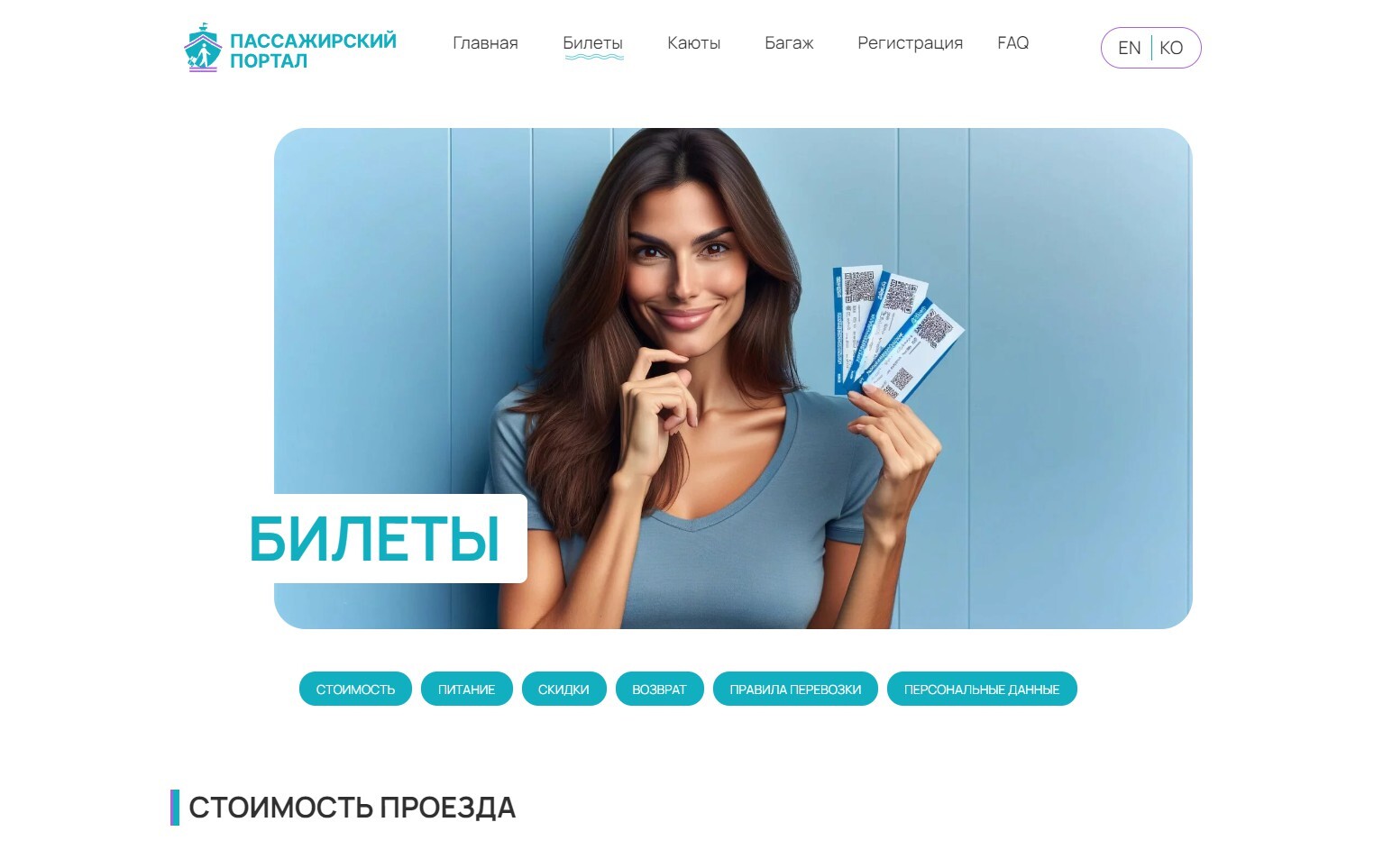
Мы решили подойти к решению комплексно. Дизайн сайта был разработан с учетом фирменного стиля заказчика, включая цветовую схему, основанную на логотипе компании, созданном нашими дизайнерами. Но мы пошли дальше и сфокусировались на том, чтобы сделать сайт максимально удобным для пользователя. Проработали структуру и навигацию таким образом, чтобы каждый потенциальный клиент мог легко найти всю необходимую информацию, будь то расписание паромов, стоимость билетов или условия перевозки.

С учетом требований заказчика к самостоятельному обновлению контента, мы активно использовали стандартные блоки, что позволило нам сочетать уникальность дизайна с простотой последующего редактирования. Чтобы облегчить заказчику освоение системы управления сайтом, наша команда разработала серию видеоинструкций. Эти инструкции шаг за шагом проводят пользователя через все основные функции сайта, начиная от редактирования текста и заканчивая изменением функциональных блоков со всплывающими окнами..

В процессе разработки мы тесно взаимодействовали с заказчиком, регулярно собирали обратную связь и вносили необходимые коррективы. Это позволило нам точно понять и учесть особенности бизнеса заказчика и специфику его аудитории.

В результате наших усилий появился сайт, который не только выделяется своим дизайном и удобством использования, но и предоставляет заказчику полный контроль над контентом. Мы сделали акцент на важности самостоятельного управления сайтом, предоставив все необходимые инструменты и знания для этого.
Впереди у нас стоит новая задача – интеграция функционала оплаты и бронирования, что сделает сайт еще более удобным для конечных пользователей и автоматизирует процессы взаимодействия с клиентами.
Впереди у нас стоит новая задача – интеграция функционала оплаты и бронирования, что сделает сайт еще более удобным для конечных пользователей и автоматизирует процессы взаимодействия с клиентами.
Сайт доступен по ссылке: https://vlportal.ru/